
UX(ユーザーエクスペリエンス)とは、ユーザーがプロダクトやサービスを通して得られた体験を表す言葉。一方で、UI(ユーザーインターフェイス)とは、ユーザーとの間に現れるサービスやプロダクトの外観を表す言葉です。
UXとUIは同時に語られることも多い言葉ですが、それぞれが持つ意味は大きく異なります。
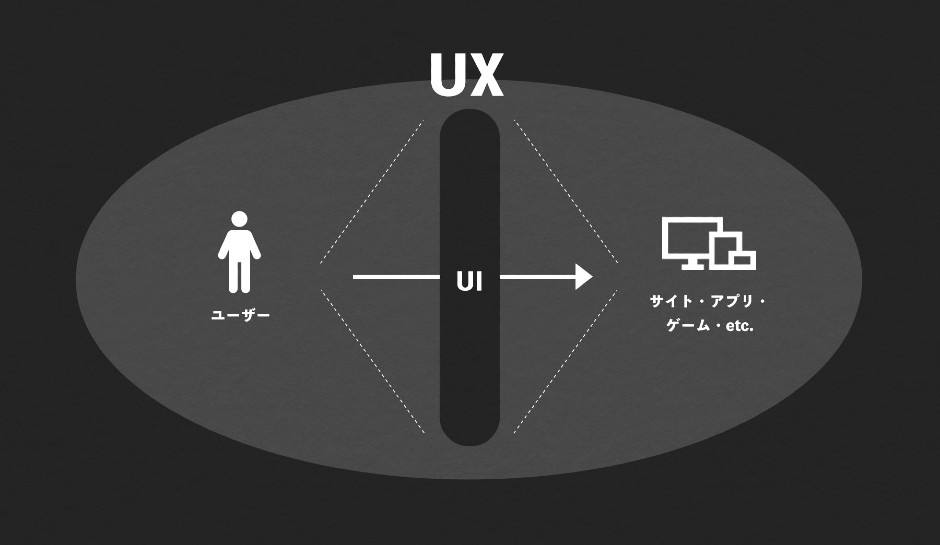
UIはUXの中に含まれている概念。なぜなら、ユーザーとの接点を表すUIは、 すべての顧客体験を表すUXの中に内包されているからです。
この記事では、UIとUXの違いや関係性について詳しく説明していきます。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
目次
UX(ユーザーエクスペリエンス)とは? 意味を解説

UXとは? 具体例をもとに詳しく解説
UXとは、製品やシステム、サービスなどの利用を通じてユーザーが得る体験を表す言葉です。
たとえば、ユーザーが棚に並んだ商品を選んで購入し、使用したのち、また購入したいと思うまでの工程すべてが「ユーザー体験」、つまり UXとして捉えられます。
・アプリ内の導線がわかりやすい(欲しい情報にすぐ辿り着ける)
・入力フォームでの手順がスムーズ
・ユーザーの興味を掻き立てるグラフィック
★UXデザインについてはこちら
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
UI(ユーザーインターフェース)とは? 意味を解説

UIとは? 具体例をもとに詳しく解説
UIとは、サービスやプロダクトとユーザーの接点を表す言葉。たとえば、WebサイトやアプリにおけるユーザーのUIを考えるならば、サイトのデザインやフォントなど、ユーザーの視界に触れる情報はすべてがUIとなります。また、UIはユーザーとサービスやプロダクトのタッチポイントを表す言葉なので、web上の情報だけでなく、PCやスマートフォンなどのデバイス本体の外観なども含まれます。
・テキストリンクの位置や色がユーザーにとって違和感がない
・見やすいフォント、レイアウト
・フォームに入力補助の機能がある
・ユーザーが迷うことなくメニューや申し込みボタンを見つけられる
★UIデザインについてはこちら
UXとUIの違いとは?

UIはユーザーとのタッチポイント、UXはユーザーのすべての顧客体験を表す言葉。
UXとUIは何が違うのでしょうか。 それぞれの関係性をもとに詳しく解説していきます。
UXは「ユーザー体験」と説明しましたが、 これはユーザーがサービスやプロダクトを通じて得たすべての顧客体験のこと。「ユーザーとサービスやプロダクトの接点」であるUIは、この顧客体験の中に含まれます。つまり、UIはUXの一部と考えることができます。
UX、UIの解説で紹介したそれぞれの具体例を照らし合わせても、UIがUXに含まれていることがよくわかります。
・アプリ内の導線がわかりやすく欲しい情報にすぐ辿り着ける
↓
UI
・ユーザーが迷うことなくメニューや申し込みボタンを見つけられる
・どのページからでも簡単にTOPに戻れる
・申し込みや会員登録の手順が簡単
↓
UI
・リンクの位置や色がユーザーにとって違和感がない
・見やすいフォント、レイアウト
・入力フォームの項目数が必要最低限
このように、UIはあくまでUXを作り出す要素の1つにすぎません。どんなにUIが優れたWebサイトやアプリを作ったとしても、サービス全体の体験が考えられていなかったらユーザーの顧客体験を損なってしまいます。
つまり、サービスを成功させるためには、まずユーザーニーズを理解したUXデザインを行う必要があり、UXを向上させるようなUIデザインを思案する必要があります。
★関連記事:デザイン思考とは?
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
UX/UIを改善するポイント
ユーザーニーズに寄り添ったUX/UIを実現するために留意すべき改善ポイントを解説します。
検証を繰り返す
UX、UIの改善に明確な正解や終わりはありません。ユーザーテストを実施しユーザーのフィードバックを反映させたり、リリース後も分析ツールを用いて効果計測を行うなど、こまめにPDCAを回すことがユーザーニーズに寄り添ったUX/UIへの近道です。
ゴールを設定する
検証をするうえで、重要なのは明確なゴールを設定すること。検証を実施することにより何を解決したいのか、ユーザー目線に立って問題を解決できているかをしっかりと見定め、検証を実施しましょう。
データを用いて定量的に改善を行う
検証を実施しゴールを設定するうえで、定性的な情報ばかりでなく定量的な数字を重視することが大切です。特に、売り上げや顧客満足度など経営にインパクトを与えている数字は注視しておく必要があります。
また、改善施策がその場しのぎのものではなく、会社の経営にインパクトを与えるものになっているかどうかも確認しましょう。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
サービスで見るUX/UIデザイン事例
UI/UXはサービスやプロダクトにどのように活用されているのでしょうか。事例をもとに具体的に説明していきます。
モンスターラボには、さまざまな業界のサービス及びプロダクト開発における豊富なUX/UIデザイン事例があります。
動画コンテンツサービス『ほぼ日の學校』(株式会社ほぼ日)

ほぼ日らしい多数のユニークなアイデアを効果的に取り入れながら、ユーザビリティを重要視
株式会社ほぼ日が2021年6月末より提供を開始した動画コンテンツサービス『ほぼ日の學校』のサービス開発に企画段階から参画。UX/UIデザインからプロダクト開発までの工程を担当しました。
モンスターラボは、経験豊富なデザイナーを本プロジェクトにアサイン。ユーザーの生活の中でアプリがどのように活用されるのかをシミュレーションしながら、プロダクトマネージャーと協働してユーザーストーリーを制作しました。
情報アーキテクチャとUIデザインの部分では、候補に挙がったほぼ日らしい多数のユニークなアイデアを効果的に取り入れながら、ユーザビリティを重要視。特に登録フォームなどのユーザー離脱につながりやすい項目では、ユーザビリティを損なわない設計を意識しました。
★詳しくはこちら
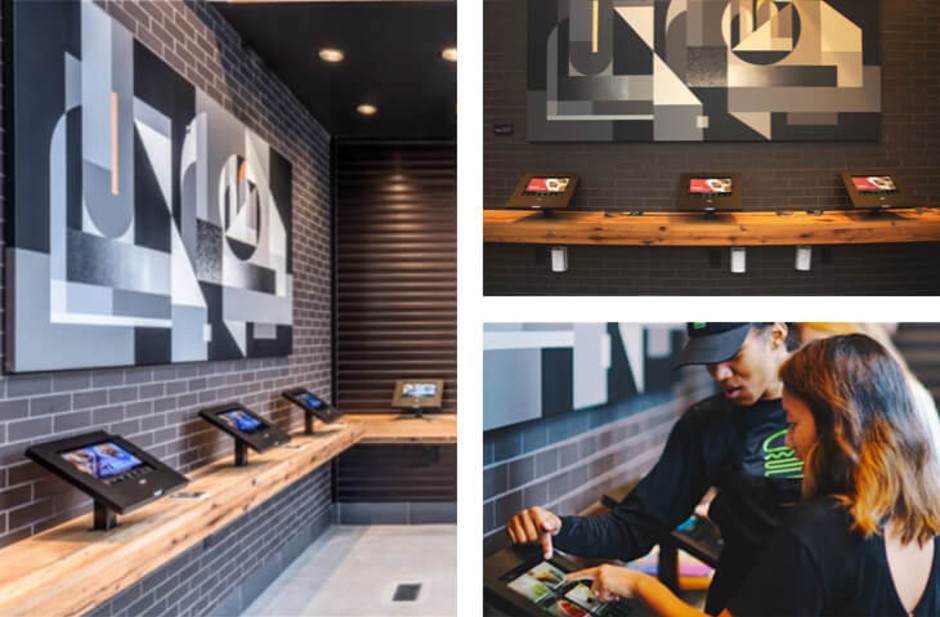
事前注文アプリ&セルフーオーダー端末(Shake Shack)

待ち時間の短縮やフラストレーションの排除を実現できる注文までの導線を設計
米国のShake Shack社からの依頼を受け、革新的なセルフオーダーを実現するオンライン注文プラットフォームを開発。
待ち時間の短縮やフラストレーションの排除を実現できる注文までの導線を設計しました。同時に、モバイル端末からの事前注文が可能なアプリとともに、サービスクオリティや売り上げを損なわずに注文を合理化できる店舗内キオスク端末を開発。
ブランドイメージに適したレイアウトやビジュアルをユーザータッチポイント毎に表現することで、デザイン面でもShake Shackの理想とする顧客体験を演出しました。
★詳しくはこちら
まとめ: UXでユーザーニーズを理解し顧客体験を向上させるUIデザインを

UX向上のためにUIがある
UX / UIのそれぞれの意味や違いについて解説してきました。
UXとは、ユーザーがプロダクトやサービスを通して得られたすべての顧客体験を表します。一方で、UIとは、サービスやプロダクトとユーザーをつなぐ接点のこと。
つまり、UIはあくまでUXを作り出す要素の1つ。サービスを成功させるためには、まずユーザーニーズを理解したUXデザインを行い、それをもとにUX向上のためのUIデザインを思案することが重要です。
モンスターラボには、さまざまな業界のサービス及びプロダクト開発における豊富なUX/UIデザイン事例がございます。
モンスターラボが提供するサポートの詳しい概要は、下記のボタンから資料をダウンロードしてください。
DX支援サービス紹介資料ダウンロード